どのようにブログを書くのか?

(前回)
前回までで、ブログ立ち上げの「インフラ」となる基盤の部分は、概ね整いました。次は、実際にブログを書いて、投稿するフェーズになります。
しかし、これがまた結構取っ付きづらく、私のような超初心者には理解が難しいところがあったので、なるべく分かりやすくまとめてみます。
ブログ投稿の画面構成
まず、超初心者的には、表示される画面のツクリがそもそも分かりません。
分からないので、デフォルトのまま進めようと思いますが、それでも基本的な用語、言葉遣いが分かりませんので、どうにも理解が進みません。
恥ずかしながら、私は現在でもイマイチよくわかっていませんが、ブログ画面の簡単なイメージとしては、
- トップページと個別投稿ページは別
- トップページには個別投稿の概要がストックされて表示
- 個別投稿ページはワードプレスの「投稿」メニューで編集
という感じです。
他にもメニューなど色々あるのですが、とりあえず、この構成を理解していれば、何とかなるのではないか、と思います。
投稿の書き方、装飾の仕方
また、記事そのものも、かなりの自由度を持って作成できるので、自由すぎてちょっと面食らってしまいます。
基本としては、
1 タイトル
2 見出し
3 本文
という三段構成でまとめる、ということになります。
アイキャッチ画像の設定
文字入力的なことはブロック編集に慣れていくのが先決かと思いますが、画像的なものも押さえておく必要があります。
投稿ごとに、アイキャッチ画像という画像の設定が可能となっていて、この画像がトップページにサムネイル的に並んでいくことになっています。
記事に相応しい画像があれば、それを使うのが良いのですが、そんな写真ないよ。。。
という記事の場合もあります。
そんな時は、こちらのサイトで著作権フリー画像を見つけることができます。
また、画像データのダウンサイジングにはこちらのサイトがgoodです。

SEO的には、アイキャッチ画像は投稿それぞれごとに設定するのが良いそうです。
また、画像のサイズも大きいままでは表示に時間がかかることになり、これはSEO的にマイナスになるようです。
そして、それぞれの画像には、代替テキスト、キャプションや説明を記入した方が良いとされています。Googleアドセンスの審査対策として、よくお薦めされています。私も、その点を気にして画像には記入をしていますが、残念ながら不合格状態が続いています。。。
このあたりの事情は後々、重要になってくるのですが、まずは、そういうものだと飲み込んで、投稿を作成していきましょう!
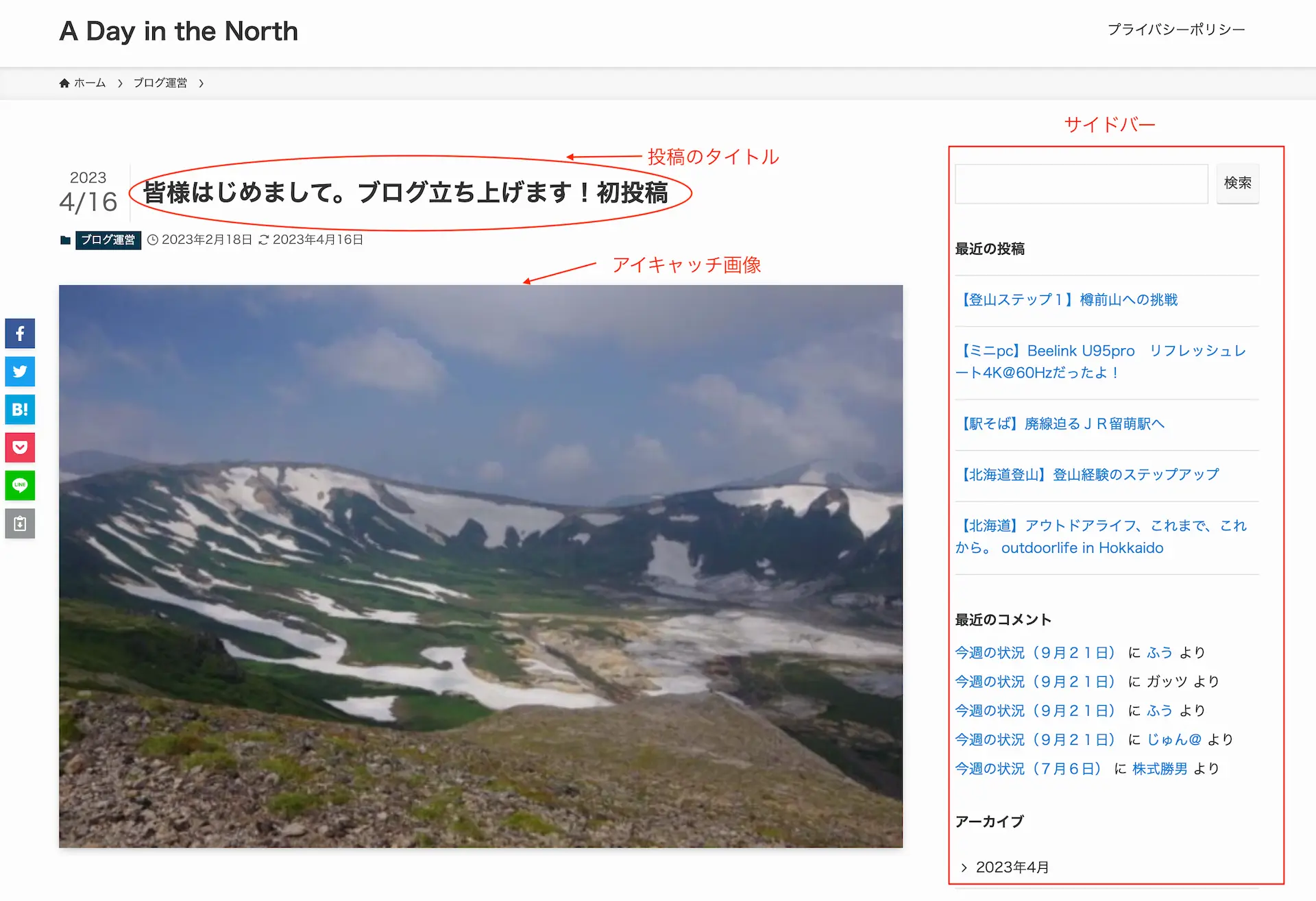
投稿の画面構成

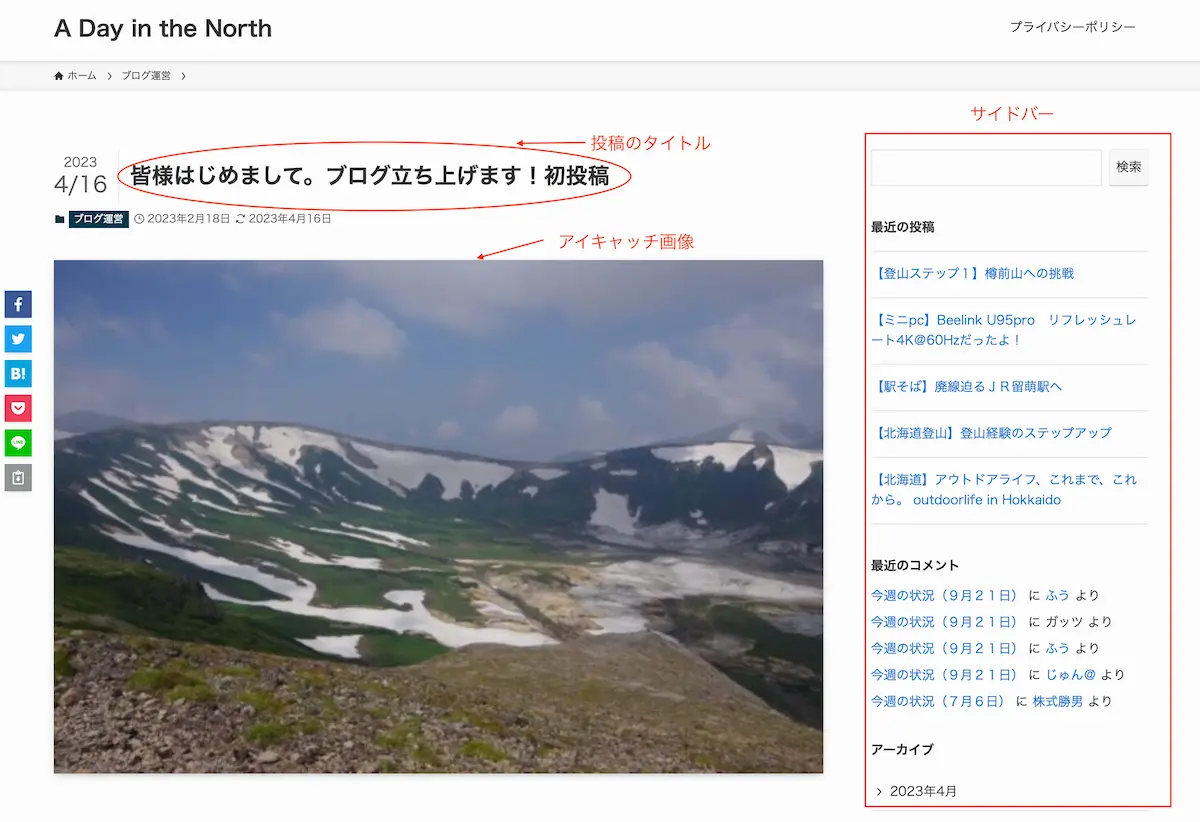
「新規投稿」で作業を行ったものは、実際の画面でこのように表示されます。
まず、まず投稿のタイトルが大きく表示されます。
そして、その下にアイキャッチ画像(設定していれば)表示されます。
画面右側には、サイドバーが表示されます。ここは、いろいろと設定で変更できる
ようですが、今のところ、ほぼデフォルトのままにしています。

アイキャッチ画像の下には、デフォルトで目次が入ります。
その下からは、投稿の本体になりますが、見出しをつけて分かりやすく
することが重要になります。
見出しにはサイズが設定されていて、よく使うのは2か3になります。
上の例では、見出し2(H2)を使っています。

投稿の最後には、「この記事を書いた人」が自動で表示されるよう設定されています。
ここの内容は、「ダッシュボード」ー「ユーザー」ー「プロフィール」で変更できます
ので、工夫を凝らしてください。
完成品の初投稿
そんなこんなで、右も左も分からないまま、悪戦苦闘して作った初投稿がこちらです。

低い技術、薄い内容で申し訳ありませんが、今後もアップ当時のままを基本に残していこうと思っています。
今見ると、レベルの低さは隠しようもありませんが、一番最初は誰もがブログ初心者です。私も、初心忘るべからずの気持ちで、時々このページを見ることで、成長を続けていきたいと思います!!
その後のリライト(追記)
導入当初にこの記事を書きましたが、その後、徐々にブログ界隈の知識が増えてきました。
成長速度は遅いのですが、新しくゲットした知識を使って、それぞれの記事はリライトしながら、ブラッシュアップさせていきます。
このため、このカテゴリー「WordPress導入」の記事も、時を経て変化していくのがありますので、その点はご了解ください!
まとめ
私自身、現在進行形で、WordPressやswellの勉強を続けています。
ズバリ答えを示すことはできませんが、引き続き、超初心者目線で、超初心者にありがちな迷いや気づきを投稿していこうと思います!